mobile-friendly test
Google Can't Pass its Own Mobile-Friendly Website Test
I do a lot of website testing
As a Las Vegas web designer I'm constantly on the look-out for new trends and ways to improve website performance. I pay attention to Google announcements, tech blogs, and am always on the look-out for new easy ways to measure the health of websites, security issues, and website performance. One easy kind of tool I like to use sometimes are automated website checkers. Some website checkers will tell you how many pages your website has, some will measure an abstract performance value relating to Search Engine Optimization (SEO), others will tell you how fast your website loads in browsers, and others will give you helpful suggestions on ways to improve your website to remove technical errors in the code or out-dated code usages which should be updated for best browser compatibility.
Google Adwords told me my website had some errors
So recently while checking my Google Adwords account, which is a service created by Google to help website owners advertise their website in Google Search results, I noticed an alert posted about our company's website AllinWebPro.com. Adwords was alerting me that some of the pages that visitors see after they click on our ads aren't totally mobile-friendly, and that there are still some errors occurring that we might want to address. So I clicked on the link and it took me to Google's mobile-friendly website test tool. Here you can type in the name of any website for Google to search and then see what results or errors it finds that you might be able to easily fix to improve the user experience for mobile viewers of your website. This is a useful tool in many ways.
Hello Google's Mobile-Friendly Website Test Tool!

I wasn't sure if the errors it found were important
But when errors appear that aren't very clear, such as scripts or images that might be intended to appear when your website responds to a mobile browser, it would help to know whether or not we should be alarmed and take these warnings or errors seriously. Are these problems that are stopping visitors from using my website? Should we quickly contact a specialist to see if we can optimize our website to make it load .01 seconds faster to help improve the user experience or rank better in search results?
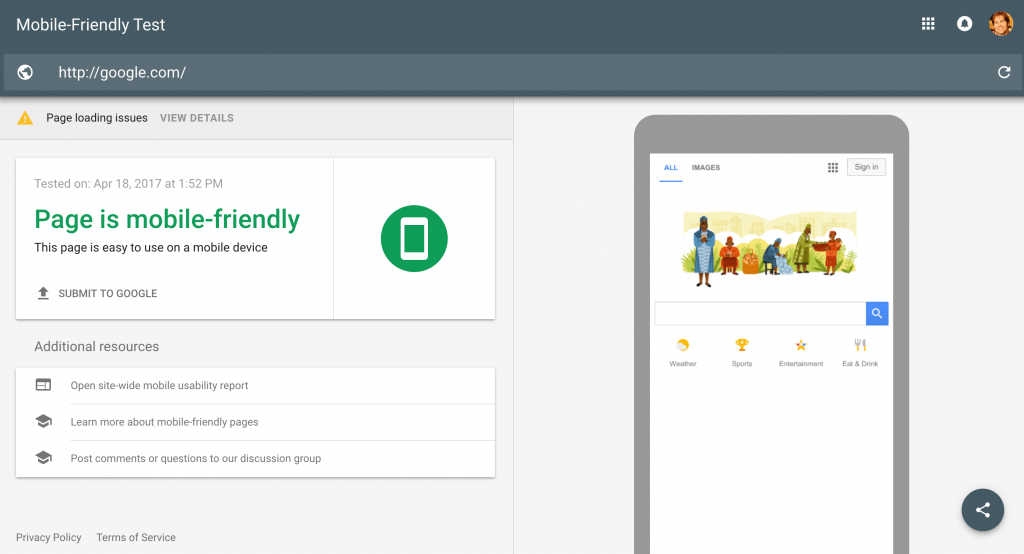
So I tested Google's homepage in their own test tool
To better answer this question I thought I'd be cheeky and enter google.com into its own mobile-friendly test tool. And the result is a little interesting, if not surprising. There were about 4 errors that Google's own website scanner detected on Google's own homepage! Apparently Google had some scripts that couldn't be accessed and there was some kind of URL redirect error occurring. Don't ask me about how to troubleshoot Google's own errors though, I'll leave that up to Google. But it was quite an interesting result considering that you'd think Google would be an authority on perfectly optimized website conventions and that they would have used their own tool to remove any errors they might have had. Or that if they saw that their own tool was producing errors for their own website that they'd endeavor to either remove those errors, or if they weren't really errors to change how the error detection in the automated test program to remove those kinds of errors from the list so they don't appear for the average user.
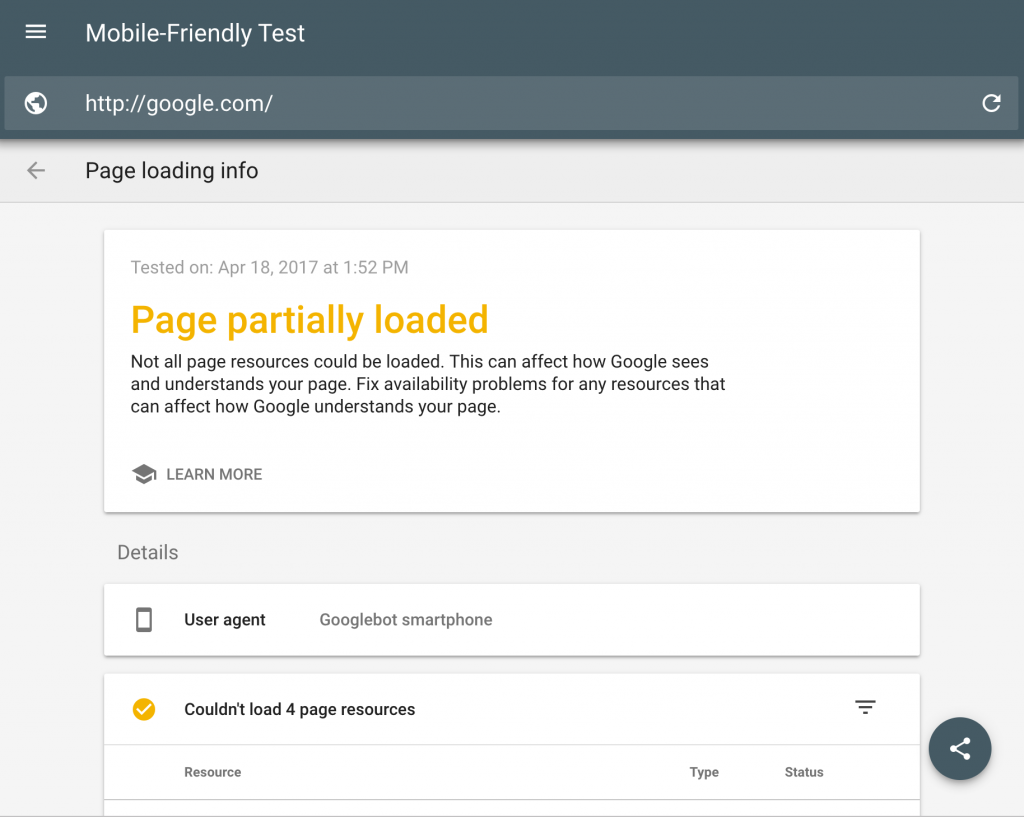
I noticed Google had 4 errors on their own homepage...

And I could see what the errors were...

When Google doesn't pass its own Mobile-Friendly Website Test
The results of doing this test on Google's own website in Google's own tool is that these mobile-friendly tools don't operate by having a team of real people somewhere loading up your webpage every time you submit a website in their tool to be looked over and reviewed, but really just a machine that is prone to making mistakes and mis-identifying errors that might not really be errors. The results you see from any automated website scan is simply a program that one or more web programmers wrote that was designed to detect specific conditions that occur based on the specific knowledge of how websites, website programs and scripts worked at that specific time, and it's not possible for those programmers to be able to account for every possible variation of program or script that websites might have. They could only do their best to write a program that would hopefully provide some helpful information to whoever uses it.
Website scan tests are just programs, and their results aren't always useful
It was clear that one condition the creators of the test programmed into this site scan is to detect if a website uses some form of web address (URL) redirect, another is whether certain scripts listed on the page are actually being loaded or not. But even if a script isn't fully loading it's not always a critical problem, maybe the person who built the script didn't mean for it to load the first time someone visits the webpage, or maybe they didn't intend for it to be activated on mobile devices, or they wanted it to only be triggered by some kind of human behavior like a mouse-over instead of by a robot in a Google Mobile-friendly test program script that's just reading it.
Conclusion, website scan tools help, but aren't the best authority
The bottom-line here is to not take the results of all automated site scan tools as the definitive judge of whether or not your website is having serious problems or errors that need to be fixed in order for your website to function correctly. It's possible the tool might be identifying problems that might not actually be problems, or it might be falsely leading you to a state of anxiety about something that isn't really an issue. It's always good to consult experienced website specialists to ask them how your website might be improved or optimized. But just because a website scanning tool says your website has errors, yes even Google's, it doesn't necessarily mean there's a major problem happening or that your website is broken.
Learn more about Google's Mobile-Friendly Test Tool
I also clicked on the help section for Google's mobile-friendly test tool to see what other information I could find on it, which you can also read here in case you're interested.
