WordPress
Nevada Volunteer Research Initiative: Website Launch
The Nevada Volunteer Research Initiative (NVRI) started in 2014 wanting to provide information about volunteerism in Nevada and how to improve it. In 2015 they conducted a survey revealing details on the people who are volunteering and what motivates them to offer volunteer. They took the collected data and combined them into a report to share with colleagues and partner organizations. UNLV Professors Dr Jennifer Keene and Dr Takashi Yamamashita, both key members of the NVRI team, approached our Las Vegas Web Design team at All in Web Pro to come up with the best way to share their findings in a visually engaging online website that everyone could easily access. To help the NVRI we came up with a branding solution for a digital and print campaign to promote themselves and the survey; by creating a website, brochure, and redesigning the reports presentation.
The first concern they had was while they themselves were credible professors they needed a way to visually communicate the value of the data and establish the report as a reliable and legitimate source of important information at a glance. Their branding which included the logo design needed a combination of professional appearance mixed with bringing a sense of warmth and caring to reflect the philanthropic tone of the subject of their research, community volunteerism. We used a combination of traditional type fonts with a simple yet effective illustrated icon. This clean and modern style of drawing were carried throughout the rest of their branding assets.
The NVRI website was built in WordPress with a custom theme featuring CSS3 animated bars to make report stats visually appealing. You can visit NevadaVRI.org to learn about them and their findings. You can even view a copy of their 2015 report which we designed.
Save Time & Money by Starting Your Website Right!
How much does it cost to build a great website these days, and what are the most important things to keep in mind, when reaching out to developers and designers for quotes?
How can you hire a team who can work together with you to portray your vision if you are not familiar with the website building process? How can you envision a site that matches your personality and brand? What functions do you need to make it successful and user friendly?
When considering launching your new website, it's easy to get excited and carried away looking at the latest features, functionalities and designs. The truth is many of us have it backwards when it comes to planning and executing these types of projects and here is why:
As consumers, we are used to calling, emailing and researching for packages, costs, evaluating, comparing before deciding on the best solution. Sure, sometimes this is great to get you an amazing deal at an excellent price, but when looking to hire a professional there are a few things to keep in mind.
1. Educate Yourself
The number one thing to keep in mind, is self-education. In order to know what you need for a website you should know what building blocks typically make up a full standard website. Today it is easier than ever to access all the information you could ever need online, which means there is no excuse to not be informed. Taking the time to do a little research by watching informational YouTube videos or instructional articles to understand the basics of domain names, website hosting, and content creation will be very helpful when talking with developers and designers later. Having a basic understanding of common web design terms and components along with an understanding the basics of the web design process will save you time and money.
2. Know What You Need
The second thing to consider is what types of features and functionality you will want or need. Do you plan to sell products and collect payment, allow users to log into your website, or just provide information about your business and allow interested customers to contact you? Finding out which type of website you need is a good start. There are two main types of websites – Ecommerce, Informational, and custom. Within these three categories you can choose from a variety of Content Managment Systems (CMS) that provide even more options. Some of the most popular CMS platforms include WordPress, Joomla, Shopify, Magento, SquareSpace, Weebly, etc. Custom development typically involves programming something from scratch or editing code in an existing program which can be done within existing CMS frameworks or in websites coded from scratch. Getting as much basic information on the most common kinds of functionality options and what CMS frameworks have those features available is key to helping you know how to get the most from your website and choose the right development approach.
3. Have Some Style
The third thing to keep in mind is to know what style of site you need that will fit your business type and brand. Take a while to consider competitor websites. Consider the basic web design concepts being used and relate them to why you like or dislike certain design elements on their website. Ask yourself if the website is easy to use, if important information on the website is easy to find. If you disagree with a design feature, consider what changes would improve a visitor's experience. Once you have decided what you want, move on to the next stage by talking with a professional.
4. Get an Idea of Pricing
The last thing to keep in mind is to what degree different features on your website may affect the price of development. Even if the price may vary drastically depending on the features, different professionals do have different prices and ways to implement your features and designs. And there are a few tools online to help you get a general idea of pricing in general. After you research the first three points we mentioned above and have a good idea of the features you want on your website, you may want to use a website price calculator to give yourself a rough idea of how much your website might cost. Using the link below, select the elements you think you need and the tool will give you a general estimate of what your website might cost. Try using this calculator for starters; click here to visit the Design Quote Calculator.
So how much does it cost to build a website? The truth is that there is no set budget because it depends on what kind of website you're building and who is building it. Also keep in mind that if you do some research you might save yourself a lot of time and money by building your website right the first time. Take your time and have fun researching and learning! You will know exactly what you need for your next website in no time.
How to Update your Sitemap.xml file for Google and Bing
Your Sitemap.xml file might not be up to date
Recently I've become inspired to create a multitude of new pages and blog posts for our All in Web Pro website to add a wealth of new content to our site to bring helpful information to our clients and site visitors, as well as to boost our ranking in Google searches. This week after publishing several new blog posts in a row I wanted to double check our sitemap.xml file to make sure Google & Bing had the most up to date list of all of our old and new webpages.
We'd been using a WordPress plugin called "Google XML Sitemaps" which had worked for us in the past and is designed to automatically update the sitemap.xml file anytime a page or post is created or updated on your WordPress website. This is important because you want all of your new webpages to be announced to search engines as soon as they're live on your website. And although search engines automatically rescan your website to look for new content and pages, submitting it to them directly can speed up the process and help those pages get indexed and seen by search engine users faster.
So after checking our sitemap.xml file that the Google XML Sitemaps plugin was generating, I noticed the blog posts I'd submitted a week earlier weren't appearing. I'm going to update our WordPress core and activate the plugin to see if it will start working again. But in the meantime I needed a way to update our sitemap quickly and manually to make sure it's appearing correctly with all of our links. Which is where the following short tutorial on how to update your sitemap.xml file begins.
What is a sitemap.xml file?
A sitemap.xml file that sits on your website's hosting server which tells search engines all of the pages on your website that exist, what priority you rank the pages in, when they were last updated, and how frequently you update them. This information helps Google & Bing know how often to rescan your website's pages for updates and which pages on your site are more important to show in search results. It's also a good way to announce the creation of new pages on your site to Google & Bing. The file is written in XML, which is similar but different from HTML, another type of "Markup Language, which is what the "ML" are abbreviations for. So it's important that your XML file is created correctly with no errors in the XML format.
Why is my sitemap.xml file so important?
If you want to have the best chance of showing up on the first page of a Google or Bing search when your potential customers or audience are doing relevant searches you need Google and Bing to know all of the pages on your website, which ones are the most important ones you want appearing, and also to include your most recently created content. If your sitemap is not up to date it will tell search engines that maybe your website isn't being updated and therefore might not have the most relevant and current information on it. Many other factors are taken into consideration, but when you know sitemaps have an impact on your search rankings and are an important part of SEO, why not be safe and make sure it's correct?!
5 Steps to Updating your sitemap.xml file
Here's a quick list of steps you can take to manually update your sitemap.xml file. Once finished you'll know it's live by simply go to your website homepage and add '/sitemap.xml' after '.com' or '.net'. (e.g. www.domain.com/sitemap.xml)
1. Generate your XML Sitemap file
There are several websites you can visit to generate a sitemap file for your website. I did a Google search for "sitemap generator" and found XML-Sitemap.com which worked well. Just enter your website URL and download the free files generated. The file we need is sitemap.xml.

2. Upload your sitemap.xml file to your website's root server
To get your sitemap.xml file onto your website's hosting server you'll need one of the following 2 things. A) The login & password to the hosting control panel for your website so you can utilize a file manager tool that your web hosts provides to upload the sitemap.xml file to your website's root (/) folder. B) You can download a free FTP (file transfer protocol) program to your computer, such as FileZilla, which will enable you to upload files directly to your website's hosting server. You'll still need to have an FTP user account created on your hosting account, which will have a username & password along with a hostname. For hostname you can usually just type your website domain name (e.g. allinwebpro.com), otherwise you can use the IP address of the web host server where your website's files are located, which your hosting company provides you.
3. Make sure sitemap.xml is in your server's root folder
The sitemap.xml file should be uploaded to the root folder of your website. This is usually the folder labeled '/', and is also usually the same folder where you'll find usually also see the 'index.php' and '.htaccess' files.

4. Verify your sitemap.xml file is live
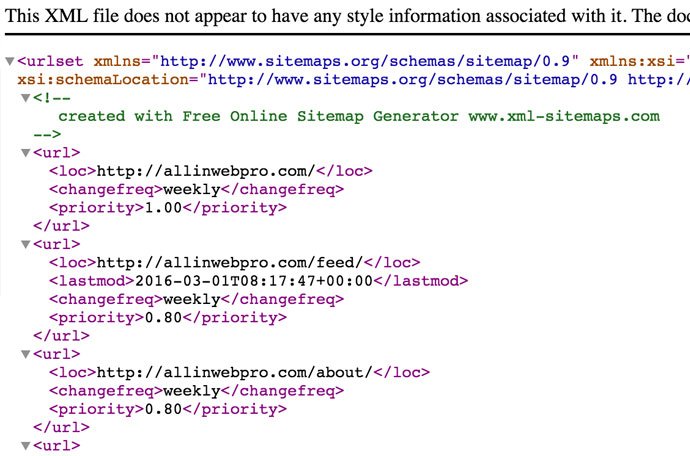
Now go to your website and add the '/sitemap.xml' suffix to your website's domain name, like this: 'www.mydomain.com/sitemap.xml'. If the page you see looks something like this then it worked!
5. Submit your new sitemap to Google & Bing
Both Google and Bing have an advanced Webmaster Tools service where you can create an account and manage all of the different websites that you administrate. You'll need to verify that you control your website by following their verification instructions, which usually involves adding a snippet of code to the header or footer of your homepage. Once verified you can navigate to the 'sitemap' area of Webmaster Tools to submit or resubmit your sitemap.xml file. Both search engines have advanced tutorials and help information to help you complete this task, and both provide advanced reporting tools to let you know more about your website including any broken links, or how many pages are currently indexed vs what was submitted.
Other Options
Although this method works, it is a little time consuming and it would be much easier to simply upload a plugin to your WordPress dashboard that would automatically update your sitemap.xml file anytime changes were made to your site. I'm going to do some plugin tests and see if any are reliable and will update this blog post accordingly. But it's helpful to know how to manually create your own sitemap.xml file in the event that plugins become buggy or aren't picking up all of the links to your site, especially if you start using a subdomain which may be tricky for some automated plugins to read.
What Sitemap Tools Do You Use?
Please comment below if you found this sitemap.xml guide helpful, or if you have other websites, plugins, or tools that worked well for you.
About All in Web Pro
All in Web Pro is a Las Vegas Web & Graphic Design company that has been helping small and medium sized businesses unlock the power of the internet to accelerate their brands since 2010. If need help with your website or have want to know how to get more value out of your website, call our team today! 702-331-0650
New Website Design: Prakti - Changing the World with Cookstoves
Changing the World
PraktiDesign.com is the website home of Prakti, an exciting new social venture startup that's working hard to develop innovative technology that will significantly improve the health of women and children in developing countries. Their innovation is clean cookstove technology! They've created an advanced cookstove system specifically designed to be affordable for mass distribution in the developing world, and they've already begun operations in India, Haiti, and Nepal. Most people wouldn't think smoke from a cookstove could be such an important issue, but it's one of the top 5 killers in developing countries today, causing over 1.9 million premature deaths every year mostly among women and children who cook food in covered indoor stoves which release harmful particulates into their homes.
Owen Carver had the opportunity to meet the founder of Prakti, Mouhsine Serrar, last year at the UnReasonable Institute in Boulder Colorado during the 2 days leading up to the UnReasonable Climax event. The Climax is a startup stage where 25 entrepreneur graduates from the UnReasonable Institute's 6 week program present their for-profit social ventures to a packed audience of academics, investors, and like-minded individuals passionate about changing the world.
Prakti was one of two startups presented that received awards from Siegel & Gale, a global strategic branding firm based in New York, which entitled them to receive free banding services from the firm along with a blue-print for a new website. After some time Prakti reached out to All in Web Pro for help with the execution of these brand strategies through the redesign of their website.
While working closely with Prakti and the Siegel & Gale team, we generated an modern interpretation of this new user-friendly and easy to navigate website aimed at providing key information to investors and partners through a story-based content system designed for easy ongoing maintenance and expansion.
We're proud to be able to support Prakti in their mission to change the world through innovative cookstove solutions and are honored that they look to us for their web design needs.



