Education
Las Vegas Tech Education Schools & Resources
Is the bubble bursting? Or engulfing everything around it?
Did you know that most of the biggest tech conferences make Las Vegas one of their prime stops? The new tech and startup bubble in sin city began forming in 2012 and it hasn't stopped growing.
In 2016 Vegas had the pleasure of hosting HCM Excellence Conference, Learning Solutions: Sharing What Works, 2016 Spring CLO Symposium, DevLearn, CES, and many more in recent years including SXSW V2V and Collision Conference. The new tech conferences and resources appearing all over the place are due to an increasing appreciation in the government and business community for the many economic benefits of this fast paced growth sector.
Right now, Las Vegas is seeing a huge influx of tech related jobs; especially in green energy and the drone industry. Last year, Nevada was one of only six states to receive a two-year certificate of authorization from the FAA to test drone technologies in the state. That has brought companies from around the globe into Nevada, hoping to jump into this virgin market.
In addition to the ongoing innovations of this kind, the overall resources for growing and supporting the next generation of engineers in Vegas is covered from all angles! From high schools offering technological career paths such as the Advanced Technologies Academy and Career and Technical Academies in Clark County, to public Higher education degrees in tech from the College of Southern Nevada, CSN, Arts Institute, as well as independent training programs like Iron Yard and more.
The Money 20/20 Hackathon coming to Vegas on October 22nd to the 25th has been established as a premier event for the world’s best developers, and has set an entirely new standard for Hackathons globally. Last year’s event brought together teams that battled for $125K in cash prizes and international notoriety as they were challenged to showcase their skills and vision using the APIs, SDKs and other tools from today’s leading Payments and Financial Services Innovators.
Needless to say, the tech scene, with its opportunities for connection and education in Las Vegas are raising the bar to new levels of excitement and possibility and are destined to transfer this tourist destination city.
Las Vegas Tech Team Graduates at Iron Yard Ventures
First Hospitality Focus Tech Team Graduates at Iron Yard Ventures
Iron Yard Ventures was ranked as one of the top startup accelerator programs in the United States in both 2015 and 2016. Since 2012, IYV has invested in more than 62 early stage technology companies who have gone on to raise more than $100 million in follow-on funding. No small potatoes especially for the funded programs.
In Spring of this year, Iron Yards Ventures announced a hospitality-focused accelerator for downtown Las Vegas. During November, the team is celebrating the graduation of accelerator Batch 6 (the term for this year’s class), and credits the tech community in Las Vegas for their strong support of this program.
"So many people have been amazing in helping out our companies, but the best I think is yet to come," said Ryan Negri, Managing Director of the accelerator.
Negri points to accelerator mentor Robert Rippee, Director of the Hospitality Lab at the International Gaming Institute, as a valuable mentor to the teams in the program this fall. Rippee met with Nobal Tech, one of the batch startups. The startup creates innovative and intuitive digital interfaces to enhance customer experience and is changing the way people interact with their world.
"Robert Rippee is connecting them with the builder of the new Resorts World casino/hotel and also to the CEO at Wynn," noted Negri. "This could lead to the installation of their mirrors into over 30K rooms."
This year’s cohort has teams from all over the world. Four of the batch talented teams are local to Las Vegas, while others traveled from Atlanta, Calgary, and Johannesburg.
"Curating a diverse cohort comes natural to me, as I’ve grown up in diverse cities and have traveled the country," said Negri. "I don’t see color when I’m being pitched. I don’t hear accents when I evaluate a startup. I look at the team, and how they work together, how they treat each other, and their staff. The person is so much more important than the product. That was my hunch before the program, but the program confirmed that for me. I look at a team and ask, ‘Can this team pivot and still be successful?’"
For other investors and startup accelerators looking to increase their portfolio diversity, Negri suggests searching for underserved companies by targeting underserved cities, programs, and universities.
Responsive Design & Why it is Important
/** This is an example of a media query that will activate if your screen has a width of up to 680px; It will then (and only then!) apply the contained CSS. */
@media screen only and (max-width: 680px) {
.someGridElement { max-width:50%; }
}
/** The below media query only applies to view sizes above or equal to 680px width.* Setting it to 681 is so that we don’t have overlapping rules.*/
@media screen only and (min-width: 681px) {
.someGridElement { max-width:25%; }
}
Dynamic Website Application Development with Node.js
var http = require('http');
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end("Testing!");
}).listen();
This example is about as simple as it gets, but it can get a lot more complex. Some larger websites that are built on node are walmart.com, LinkedIn, Yahoo, and even Uber.
Get Started with NodeJS:
Creating a Good User Experience
- Get feedback from friends, family, A/B testing, page analysis tools, and anything else you can get your hands on. These are crucial for any high-end or high traffic web design project.
- Keep your design consistent. Reuse design elements to give a sense of unity. This means, stick to your colors and light/darkness percentages.
- Make tasteful use of animation. Tasteful is hard to define, and it is ultimately left up to you, but find an animation that works for you and the functions that your application performs. Smooth movement is great eye-candy, and will reinforce the feeling of completed an action or creating a sense of progress as users navigate through your site.
- Make use of load times, but keep them short. Having an animation or smooth transitions will reduce the perceived load time, and making things load quickly will help retain users and make sure that they do not get bored or impatient.
Online Education Tool Khan Academy Breakthrough for Las Vegas Teacher
The following is an interview I conducted with Chris Reger, a second year math teacher at Brinley Middle School in Las Vegas who came to the Clark County School District (CCSD) after completing a Teach For America program. Chris unlike most middle school math teachers arrived in Las Vegas with a BBA in Finance and an MBA in Securities Analysis from the University of Wisconsin, Madison.
 Chris had been working on integrating Khan Academy, one of the latest innovations in online learning into his classroom last fall. While setting up Kahn Academy for his students, Chris ran into several technical hurdles online and needed help. After approaching All in Web Pro about his problem, we decided to volunteer our time for free to help Chris access this amazing new online educational tool.
Chris had been working on integrating Khan Academy, one of the latest innovations in online learning into his classroom last fall. While setting up Kahn Academy for his students, Chris ran into several technical hurdles online and needed help. After approaching All in Web Pro about his problem, we decided to volunteer our time for free to help Chris access this amazing new online educational tool.
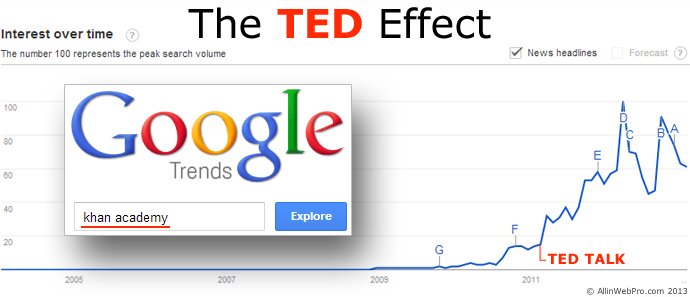
Founded in 2004, Khan Academy was not widely known until 2009 when it began receiving press. But despite its humble beginnings it has recently received wide support and acclaim. CBS Las Vegas named the Khan Academy iPhone app as one of the "5 Best Educational Apps to Download" of 2012. Indeed since early 2011, according to Google Trends, search traffic for the term has sky-rocketed; which corresponds roughly to the moment when the founder of Khan Academy, Sal Khan, presented a TED talk in which his work was referred to by Bill Gates as "the future of education".

Several months after getting Khan Academy setup and running in his classroom, I asked Chris if I could do an interview with him to share his story with other teachers in Nevada and to help spread the word about the power of this free and readily available online tool.
Owen Carver: Thanks for taking the time to participate in this interview Chris. As a Clark County School District teacher here in Las Vegas, tell me a little about how you came to work in the district and your first impressions.
1/3 of my students were starting the year on a 1st to 3rd grade math level and another 1/3 of students were starting the year on a 4th to 6th grade math level. Again, these were all 8th graders.
Chris Reger: I have a fairly unique background - one that is far from typical for a teacher here in Clark County. I studied finance in college and completed a master's in business administration. I worked for 3 years at a mutual fund company where my responsibilities included selecting stocks for placement in company portfolios. When I decided to leave that company, I knew I wanted my next endeavor to be something that allowed me to give back. Education has always been a field that I felt strongly about, and Teach for America provided me an opportunity for getting into the classroom immediately. Coming into the district, I knew there were going to be big problems that needed to be fixed. If that weren't the case, Teach for America wouldn't be placing teachers here. In my first year of teaching, 4 of the 5 sections that I taught were pre-algebra 8 classes that nearly all 8th graders in Clark County are now required to take. According to a norm-referenced exam that all students take numerous times throughout the year, I found that 1/3 of my students were starting the year on a 1st to 3rd grade math level and another 1/3 of students were starting the year on a 4th to 6th grade math level. Again, these were all 8th graders.
Owen: How did you first hear about Khan Academy and what attracted you about the program as a possible tool for your own classroom?
Chris: I had heard of the Khan Academy numerous times before moving into education. However, shortly before I started my first year in the classroom, I had the opportunity to listen to Sal Khan speak at a Zappos corporate event. After hearing Sal speak about the benefits of and new tools included on his website I knew this was going to be a tool I had to implement in my classroom. Given what I have stated previously about how far behind many of my students were starting the year, I knew I was going to need all the help I could get in remediating skills.
Owen: Tell me a little more about the challenges you faced as a teacher in Las Vegas when first trying to implement Khan Academy.
Chris: As you'd expect, many of the systems and structure in place in a large school district are bureaucratic and broken. I immediately started asking around about how I could make the Khan Academy work in my classroom within Clark County guidelines. After gaining an appreciation for how tedious and lengthy this process would be, I knew that I couldn't afford to work with the school district. I demanded better because my students deserve better.
Owen: How did All in Web Pro help you access Khan Academy?
Chris: In its earlier days, the Khan Academy required students to log in with Google or Facebook accounts. This logging-on process ensures that teachers can track and monitor student growth and areas that might need more attention. I partnered with All in Web Pro to help create a system that would allow all of my students to have accounts that could be used on the Khan Academy platform. At the time, this process involved the creation of a domain, the application for a Google Apps for Education account, and all the technological wherewithal to make it work. We needed to ensure that student security and privacy were maintained and that the solution we created was cost-effective for an educator. Within a few days, our solution was complete and I was able to introduce all of my students to the Khan platform in our school computer lab. The ability to move quickly and intelligently allowed my students to dramatically increase their learning time over the course of the school year.
my students grew on average by 2.1 years in math in a single academic year
Owen: How has Khan Academy changed how you teach now, and what kind of results have you seen?
Chris: In my first year of teaching, I saw remarkable growth in my students! According to the norm-referenced exam I mentioned earlier, my students grew on average by 2.1 years in math in a single academic year. Furthermore, in my pre-algebra classes, we saw the pass rate on our 2nd semester district final increase to 67% (vs. 14% in the previous year). In my first semester teaching our school's algebra class, our semester final pass rate increased to 88% (vs. 28% in the previous year). Using the Khan Academy allowed me to shift the responsibility for remediation onto my students. This empowered my students to achieve infinite more learning than what I could offer with 1-on-1 or small group study sessions. Thus, I am able to maintain a rigorous pacing schedule with classroom time and shift nearly all student remediation to after-school and individual Khan Academy time.
Owen: What recommendations do you have for other teachers in the Clark County school district?
If you want to do well by your students, you need to figure out systems that you can use to quickly and effectively remediate student skills. I wouldn't recommend waiting on the school district or your school to accomplish this.
Chris: The responsibilities of a well-intentioned teacher in Clark County are enormous. If you want to do well by your students, you need to figure out systems that you can use to quickly and effectively remediate student skills. I wouldn't recommend waiting on the school district or your school to accomplish this. It's quite laughable what the district spends its money on and how easily it falls for the savvy marketing pitch of a technology salesman. In the last five years, there have been so many websites and technologies designed that can truly help teachers more effectively reach students. I've found that most of the items that best allow me to engage students and increase learning are free. We as teachers need to spend some free time exploring these options and taking risks with implementing them in our classrooms.
Owen: Do you know anything about other teachers in the district that have tried Khan Academy?
Chris: Not sure I have much to offer on this one - I would say I know many of the youthful teachers in the district, and I haven't heard of a single one who is using the site as extensively as I am.
Owen: In light of everything you've said, what message would you like to impart to the many parents, voters, and law-makers in Clark County and Las Vegas?
Chris: A strong education system is the result of having a strong set of stakeholders - strong parents, community, teachers, students, and individuals. A breakdown in any one of these areas can lead to the weaknesses that we currently see in Clark County. In our case, there's plenty of blame to go around. From what I've seen, the most successful outcomes in education take place when individuals accept responsibility for outcomes. This happens when parents reinforce positive behaviors at home, when communities are active and involved, when teachers build strong relationships at school, and when students set goals for themselves and chart out a clear path to achieve success. It's easy to pass the blame onto someone else, but doing what's easy rarely achieves anything worthwhile.
Owen: Thank you for your time Chris! This is really amazing and I appreciate you sharing your story with me.
Chris: Anytime, and thank you!
For more information about Khan Academy and some exciting new developments in Las Vegas recently regarding eduction, check out the links and video below.
DOWNTOWN PROJECT DESIGNATES $50 MILLION IN FUNDING FOR EDUCATION INITIATIVES
published Nov 22nd 2012 by the Downtown Project (this article was removed from Downtown Project's website)
5 Best Educational Apps to Download
published August 1, 2012 6:00 AM
March 2011 TED Talk w/ Bill Gates





