Education
Google Can't Pass its Own Mobile-Friendly Website Test
I do a lot of website testing
As a Las Vegas web designer I'm constantly on the look-out for new trends and ways to improve website performance. I pay attention to Google announcements, tech blogs, and am always on the look-out for new easy ways to measure the health of websites, security issues, and website performance. One easy kind of tool I like to use sometimes are automated website checkers. Some website checkers will tell you how many pages your website has, some will measure an abstract performance value relating to Search Engine Optimization (SEO), others will tell you how fast your website loads in browsers, and others will give you helpful suggestions on ways to improve your website to remove technical errors in the code or out-dated code usages which should be updated for best browser compatibility.
Google Adwords told me my website had some errors
So recently while checking my Google Adwords account, which is a service created by Google to help website owners advertise their website in Google Search results, I noticed an alert posted about our company's website AllinWebPro.com. Adwords was alerting me that some of the pages that visitors see after they click on our ads aren't totally mobile-friendly, and that there are still some errors occurring that we might want to address. So I clicked on the link and it took me to Google's mobile-friendly website test tool. Here you can type in the name of any website for Google to search and then see what results or errors it finds that you might be able to easily fix to improve the user experience for mobile viewers of your website. This is a useful tool in many ways.
Hello Google's Mobile-Friendly Website Test Tool!

I wasn't sure if the errors it found were important
But when errors appear that aren't very clear, such as scripts or images that might be intended to appear when your website responds to a mobile browser, it would help to know whether or not we should be alarmed and take these warnings or errors seriously. Are these problems that are stopping visitors from using my website? Should we quickly contact a specialist to see if we can optimize our website to make it load .01 seconds faster to help improve the user experience or rank better in search results?
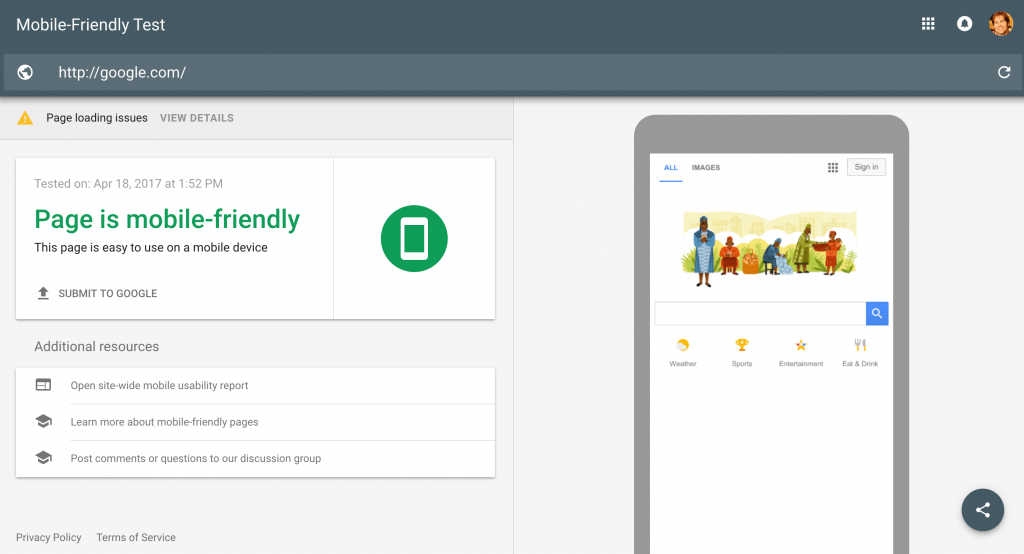
So I tested Google's homepage in their own test tool
To better answer this question I thought I'd be cheeky and enter google.com into its own mobile-friendly test tool. And the result is a little interesting, if not surprising. There were about 4 errors that Google's own website scanner detected on Google's own homepage! Apparently Google had some scripts that couldn't be accessed and there was some kind of URL redirect error occurring. Don't ask me about how to troubleshoot Google's own errors though, I'll leave that up to Google. But it was quite an interesting result considering that you'd think Google would be an authority on perfectly optimized website conventions and that they would have used their own tool to remove any errors they might have had. Or that if they saw that their own tool was producing errors for their own website that they'd endeavor to either remove those errors, or if they weren't really errors to change how the error detection in the automated test program to remove those kinds of errors from the list so they don't appear for the average user.
I noticed Google had 4 errors on their own homepage...

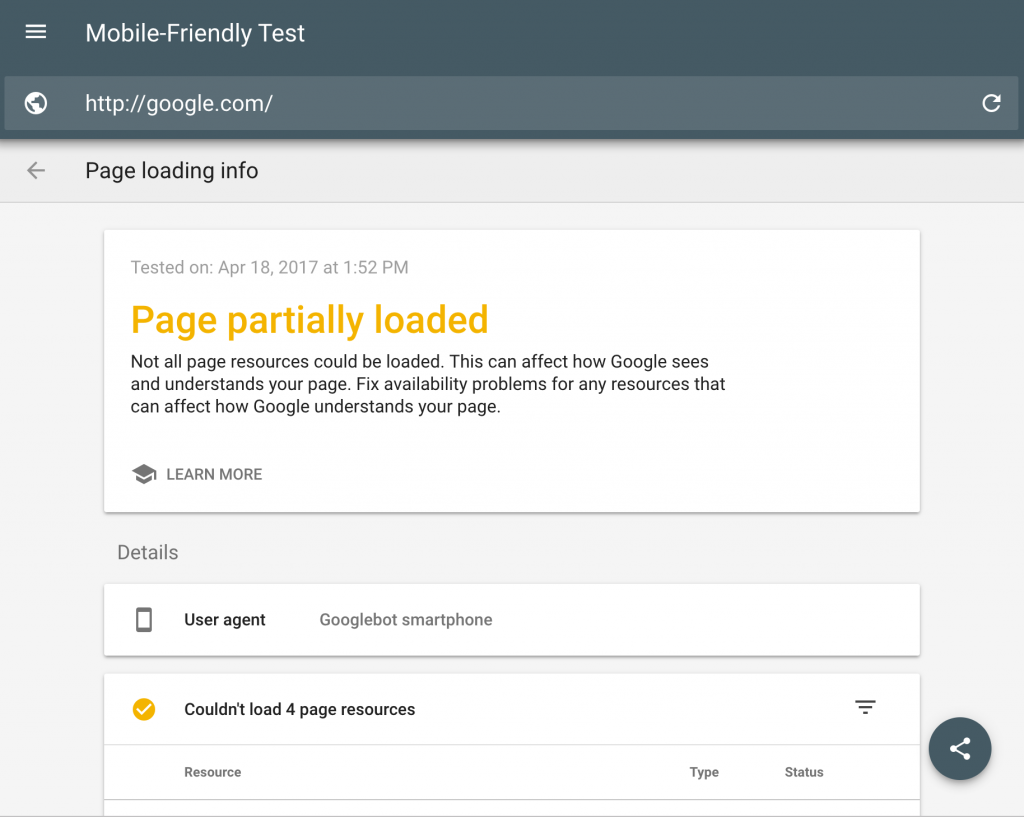
And I could see what the errors were...

When Google doesn't pass its own Mobile-Friendly Website Test
The results of doing this test on Google's own website in Google's own tool is that these mobile-friendly tools don't operate by having a team of real people somewhere loading up your webpage every time you submit a website in their tool to be looked over and reviewed, but really just a machine that is prone to making mistakes and mis-identifying errors that might not really be errors. The results you see from any automated website scan is simply a program that one or more web programmers wrote that was designed to detect specific conditions that occur based on the specific knowledge of how websites, website programs and scripts worked at that specific time, and it's not possible for those programmers to be able to account for every possible variation of program or script that websites might have. They could only do their best to write a program that would hopefully provide some helpful information to whoever uses it.
Website scan tests are just programs, and their results aren't always useful
It was clear that one condition the creators of the test programmed into this site scan is to detect if a website uses some form of web address (URL) redirect, another is whether certain scripts listed on the page are actually being loaded or not. But even if a script isn't fully loading it's not always a critical problem, maybe the person who built the script didn't mean for it to load the first time someone visits the webpage, or maybe they didn't intend for it to be activated on mobile devices, or they wanted it to only be triggered by some kind of human behavior like a mouse-over instead of by a robot in a Google Mobile-friendly test program script that's just reading it.
Conclusion, website scan tools help, but aren't the best authority
The bottom-line here is to not take the results of all automated site scan tools as the definitive judge of whether or not your website is having serious problems or errors that need to be fixed in order for your website to function correctly. It's possible the tool might be identifying problems that might not actually be problems, or it might be falsely leading you to a state of anxiety about something that isn't really an issue. It's always good to consult experienced website specialists to ask them how your website might be improved or optimized. But just because a website scanning tool says your website has errors, yes even Google's, it doesn't necessarily mean there's a major problem happening or that your website is broken.
Learn more about Google's Mobile-Friendly Test Tool
I also clicked on the help section for Google's mobile-friendly test tool to see what other information I could find on it, which you can also read here in case you're interested.
7 Questions to Ask Yourself Before Building a Website
Want to build a new website?
Exciting right!? Whether you're planning to hire a web designer or interested in starting a do-it-yourself (DIY) website project, having a smart approach and knowing where to start can save you time and money. We want to help you with this important and exciting process, and have written a few important things to keep in mind to help make your first steps easy and stress-free. Many people can get overwhelmed by the many different options, new terms, and sometimes complicated features they hear about when speaking with web designers. But if you ask yourself a few simple questions you can easily prepare yourself with a strong foundation of the right information to help make your next steps and discussions with any web designers much more productive and efficient.
In this post we've created a list of helpful questions to ask yourself that will help tremendously if you take a little time to answer them before contacting web designers about creating a new website or even if you want to build it yourself:
1. How will your company benefit from a new website or redesign?
- Do you want to increase revenue and online sales?
- Do you want to bring more traffic to your site?
- Do you want to integrate any new features into your website?
- Do you just want your website to be modern and mobile-friendly?
2. Who are your primary audience and target visitors?
- Do you have a younger or older audience?
- Will most of your visitors already know your brand when they arrive, or visit after only seeing an advertisement without knowing much about your brand?
- Are your visitors interested in learning something or taking a specific action?
- What action do you want first time visitors to take?
- What kinds of actions do you want returning visitors or existing customers to take?
- Do you prefer visitors to call you, book something, buy something, sign up for something, or just submit their email address?
3. What content do you need, and what content do you already have?
- How much information needs to be on your website?
- Do you know what pages you want to have, the names of the pages, and text they will contain?
- Do you have photos already, or do you mind using stock photos on your website?
- Do you have any graphical elements to add, and have they already been designed?
- Do you already have a logo designed?
- Do you need any custom graphics or icons to communicate your message?
4. Do you have your domain, hosting, or company email already?
- Have you thought of or purchased a domain for your website yet?
- Have you decided what hosting company to go with and what type of hosting you'll need?
- Do you have a company email setup with your domain name in it?
5. Have you researched what your competition is doing?
- What kind of website are they using?
- How does their content compare to what you want on your site?
- What 'calls to action' (CTA) do they use?
- What products or services do they emphasize most?
- What is the structure and sitemap of their website?
- What special features or functionality does their website use?
6. How will you market your website & drive visitors to it?
- Will you continually update your content to provide new valuable content for visitors?
- Will you use social media activity and networks to drive people to your site?
- Will you use online, print, radio, or TV advertising to drive traffic?
- Do you want to pay for Search Engine Optimization (SEO) to rank well in Google?
- Do you need traffic right away or are you happy to have traffic grow slowly as you add more content to your website or social media streams?
7. How Do You Measure Success and Optimize For It?
- Are you considering site traffic monitoring systems?
- Do you want to track ROI for conversions per advertisement?
- Will you try to track total sales, or be able to identify sales from different channels?
- Will you use outside sales and marketing subcontractors, or your own in-house team?
For measuring advertising performance and optimizing to improve it, you may want to consider strategies such as A/B testing, SEO, Content Generation, Ad Conversion Tracking, asking leads how they heard about you, using and comparing multiple channels to drive traffic from social media and online content distribution networks, in addition to traditional print, radio, & TV placement.
Don't be afraid to ask for help.
Be sure to keep these tips in mind when you're considering building your next website. You will be much more prepared if you take a few minutes to consider each question, learn what the terms mean if any are new to you, and don't be afraid to ask more questions. If you have get stuck on any of these questions, or feel want to have someone double check your answers, feel free to reach out to a professional at anytime!
All in Web Pro is here to help when you need us. Feel free to leave a comment below, or give us a call at our Las Vegas office at 702.331.0650!
Las Vegas Tech Education Schools & Resources
Is the bubble bursting? Or engulfing everything around it?
Did you know that most of the biggest tech conferences make Las Vegas one of their prime stops? The new tech and startup bubble in sin city began forming in 2012 and it hasn't stopped growing.
In 2016 Vegas had the pleasure of hosting HCM Excellence Conference, Learning Solutions: Sharing What Works, 2016 Spring CLO Symposium, DevLearn, CES, and many more in recent years including SXSW V2V and Collision Conference. The new tech conferences and resources appearing all over the place are due to an increasing appreciation in the government and business community for the many economic benefits of this fast paced growth sector.
Right now, Las Vegas is seeing a huge influx of tech related jobs; especially in green energy and the drone industry. Last year, Nevada was one of only six states to receive a two-year certificate of authorization from the FAA to test drone technologies in the state. That has brought companies from around the globe into Nevada, hoping to jump into this virgin market.
In addition to the ongoing innovations of this kind, the overall resources for growing and supporting the next generation of engineers in Vegas is covered from all angles! From high schools offering technological career paths such as the Advanced Technologies Academy and Career and Technical Academies in Clark County, to public Higher education degrees in tech from the College of Southern Nevada, CSN, Arts Institute, as well as independent training programs like Iron Yard and more.
The Money 20/20 Hackathon coming to Vegas on October 22nd to the 25th has been established as a premier event for the world’s best developers, and has set an entirely new standard for Hackathons globally. Last year’s event brought together teams that battled for $125K in cash prizes and international notoriety as they were challenged to showcase their skills and vision using the APIs, SDKs and other tools from today’s leading Payments and Financial Services Innovators.
Needless to say, the tech scene, with its opportunities for connection and education in Las Vegas are raising the bar to new levels of excitement and possibility and are destined to transfer this tourist destination city.
Responsive Design & Why it is Important
/** This is an example of a media query that will activate if your screen has a width of up to 680px; It will then (and only then!) apply the contained CSS. */
@media screen only and (max-width: 680px) {
.someGridElement { max-width:50%; }
}
/** The below media query only applies to view sizes above or equal to 680px width.* Setting it to 681 is so that we don’t have overlapping rules.*/
@media screen only and (min-width: 681px) {
.someGridElement { max-width:25%; }
}
Dynamic Website Application Development with Node.js
var http = require('http');
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end("Testing!");
}).listen();
This example is about as simple as it gets, but it can get a lot more complex. Some larger websites that are built on node are walmart.com, LinkedIn, Yahoo, and even Uber.
Get Started with NodeJS:
All About Domain DNS Records
Host | Record | Priority | Value @ | A | NA | 127.0.0.1 @ | MX | 10 | mx1.mysite.com www | CNAME | NA | mysite.com
New Website Design: Prakti - Changing the World with Cookstoves
Changing the World
PraktiDesign.com is the website home of Prakti, an exciting new social venture startup that's working hard to develop innovative technology that will significantly improve the health of women and children in developing countries. Their innovation is clean cookstove technology! They've created an advanced cookstove system specifically designed to be affordable for mass distribution in the developing world, and they've already begun operations in India, Haiti, and Nepal. Most people wouldn't think smoke from a cookstove could be such an important issue, but it's one of the top 5 killers in developing countries today, causing over 1.9 million premature deaths every year mostly among women and children who cook food in covered indoor stoves which release harmful particulates into their homes.
Owen Carver had the opportunity to meet the founder of Prakti, Mouhsine Serrar, last year at the UnReasonable Institute in Boulder Colorado during the 2 days leading up to the UnReasonable Climax event. The Climax is a startup stage where 25 entrepreneur graduates from the UnReasonable Institute's 6 week program present their for-profit social ventures to a packed audience of academics, investors, and like-minded individuals passionate about changing the world.
Prakti was one of two startups presented that received awards from Siegel & Gale, a global strategic branding firm based in New York, which entitled them to receive free banding services from the firm along with a blue-print for a new website. After some time Prakti reached out to All in Web Pro for help with the execution of these brand strategies through the redesign of their website.
While working closely with Prakti and the Siegel & Gale team, we generated an modern interpretation of this new user-friendly and easy to navigate website aimed at providing key information to investors and partners through a story-based content system designed for easy ongoing maintenance and expansion.
We're proud to be able to support Prakti in their mission to change the world through innovative cookstove solutions and are honored that they look to us for their web design needs.
Online Education Tool Khan Academy Breakthrough for Las Vegas Teacher
The following is an interview I conducted with Chris Reger, a second year math teacher at Brinley Middle School in Las Vegas who came to the Clark County School District (CCSD) after completing a Teach For America program. Chris unlike most middle school math teachers arrived in Las Vegas with a BBA in Finance and an MBA in Securities Analysis from the University of Wisconsin, Madison.
 Chris had been working on integrating Khan Academy, one of the latest innovations in online learning into his classroom last fall. While setting up Kahn Academy for his students, Chris ran into several technical hurdles online and needed help. After approaching All in Web Pro about his problem, we decided to volunteer our time for free to help Chris access this amazing new online educational tool.
Chris had been working on integrating Khan Academy, one of the latest innovations in online learning into his classroom last fall. While setting up Kahn Academy for his students, Chris ran into several technical hurdles online and needed help. After approaching All in Web Pro about his problem, we decided to volunteer our time for free to help Chris access this amazing new online educational tool.
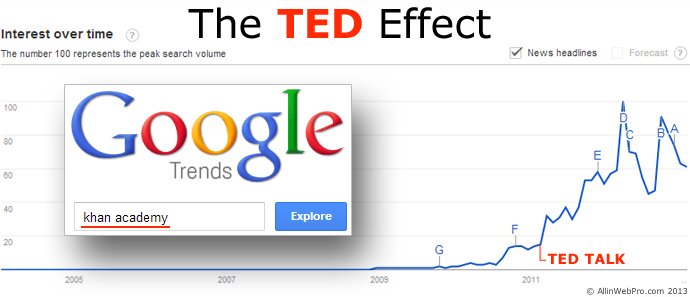
Founded in 2004, Khan Academy was not widely known until 2009 when it began receiving press. But despite its humble beginnings it has recently received wide support and acclaim. CBS Las Vegas named the Khan Academy iPhone app as one of the "5 Best Educational Apps to Download" of 2012. Indeed since early 2011, according to Google Trends, search traffic for the term has sky-rocketed; which corresponds roughly to the moment when the founder of Khan Academy, Sal Khan, presented a TED talk in which his work was referred to by Bill Gates as "the future of education".

Several months after getting Khan Academy setup and running in his classroom, I asked Chris if I could do an interview with him to share his story with other teachers in Nevada and to help spread the word about the power of this free and readily available online tool.
Owen Carver: Thanks for taking the time to participate in this interview Chris. As a Clark County School District teacher here in Las Vegas, tell me a little about how you came to work in the district and your first impressions.
1/3 of my students were starting the year on a 1st to 3rd grade math level and another 1/3 of students were starting the year on a 4th to 6th grade math level. Again, these were all 8th graders.
Chris Reger: I have a fairly unique background - one that is far from typical for a teacher here in Clark County. I studied finance in college and completed a master's in business administration. I worked for 3 years at a mutual fund company where my responsibilities included selecting stocks for placement in company portfolios. When I decided to leave that company, I knew I wanted my next endeavor to be something that allowed me to give back. Education has always been a field that I felt strongly about, and Teach for America provided me an opportunity for getting into the classroom immediately. Coming into the district, I knew there were going to be big problems that needed to be fixed. If that weren't the case, Teach for America wouldn't be placing teachers here. In my first year of teaching, 4 of the 5 sections that I taught were pre-algebra 8 classes that nearly all 8th graders in Clark County are now required to take. According to a norm-referenced exam that all students take numerous times throughout the year, I found that 1/3 of my students were starting the year on a 1st to 3rd grade math level and another 1/3 of students were starting the year on a 4th to 6th grade math level. Again, these were all 8th graders.
Owen: How did you first hear about Khan Academy and what attracted you about the program as a possible tool for your own classroom?
Chris: I had heard of the Khan Academy numerous times before moving into education. However, shortly before I started my first year in the classroom, I had the opportunity to listen to Sal Khan speak at a Zappos corporate event. After hearing Sal speak about the benefits of and new tools included on his website I knew this was going to be a tool I had to implement in my classroom. Given what I have stated previously about how far behind many of my students were starting the year, I knew I was going to need all the help I could get in remediating skills.
Owen: Tell me a little more about the challenges you faced as a teacher in Las Vegas when first trying to implement Khan Academy.
Chris: As you'd expect, many of the systems and structure in place in a large school district are bureaucratic and broken. I immediately started asking around about how I could make the Khan Academy work in my classroom within Clark County guidelines. After gaining an appreciation for how tedious and lengthy this process would be, I knew that I couldn't afford to work with the school district. I demanded better because my students deserve better.
Owen: How did All in Web Pro help you access Khan Academy?
Chris: In its earlier days, the Khan Academy required students to log in with Google or Facebook accounts. This logging-on process ensures that teachers can track and monitor student growth and areas that might need more attention. I partnered with All in Web Pro to help create a system that would allow all of my students to have accounts that could be used on the Khan Academy platform. At the time, this process involved the creation of a domain, the application for a Google Apps for Education account, and all the technological wherewithal to make it work. We needed to ensure that student security and privacy were maintained and that the solution we created was cost-effective for an educator. Within a few days, our solution was complete and I was able to introduce all of my students to the Khan platform in our school computer lab. The ability to move quickly and intelligently allowed my students to dramatically increase their learning time over the course of the school year.
my students grew on average by 2.1 years in math in a single academic year
Owen: How has Khan Academy changed how you teach now, and what kind of results have you seen?
Chris: In my first year of teaching, I saw remarkable growth in my students! According to the norm-referenced exam I mentioned earlier, my students grew on average by 2.1 years in math in a single academic year. Furthermore, in my pre-algebra classes, we saw the pass rate on our 2nd semester district final increase to 67% (vs. 14% in the previous year). In my first semester teaching our school's algebra class, our semester final pass rate increased to 88% (vs. 28% in the previous year). Using the Khan Academy allowed me to shift the responsibility for remediation onto my students. This empowered my students to achieve infinite more learning than what I could offer with 1-on-1 or small group study sessions. Thus, I am able to maintain a rigorous pacing schedule with classroom time and shift nearly all student remediation to after-school and individual Khan Academy time.
Owen: What recommendations do you have for other teachers in the Clark County school district?
If you want to do well by your students, you need to figure out systems that you can use to quickly and effectively remediate student skills. I wouldn't recommend waiting on the school district or your school to accomplish this.
Chris: The responsibilities of a well-intentioned teacher in Clark County are enormous. If you want to do well by your students, you need to figure out systems that you can use to quickly and effectively remediate student skills. I wouldn't recommend waiting on the school district or your school to accomplish this. It's quite laughable what the district spends its money on and how easily it falls for the savvy marketing pitch of a technology salesman. In the last five years, there have been so many websites and technologies designed that can truly help teachers more effectively reach students. I've found that most of the items that best allow me to engage students and increase learning are free. We as teachers need to spend some free time exploring these options and taking risks with implementing them in our classrooms.
Owen: Do you know anything about other teachers in the district that have tried Khan Academy?
Chris: Not sure I have much to offer on this one - I would say I know many of the youthful teachers in the district, and I haven't heard of a single one who is using the site as extensively as I am.
Owen: In light of everything you've said, what message would you like to impart to the many parents, voters, and law-makers in Clark County and Las Vegas?
Chris: A strong education system is the result of having a strong set of stakeholders - strong parents, community, teachers, students, and individuals. A breakdown in any one of these areas can lead to the weaknesses that we currently see in Clark County. In our case, there's plenty of blame to go around. From what I've seen, the most successful outcomes in education take place when individuals accept responsibility for outcomes. This happens when parents reinforce positive behaviors at home, when communities are active and involved, when teachers build strong relationships at school, and when students set goals for themselves and chart out a clear path to achieve success. It's easy to pass the blame onto someone else, but doing what's easy rarely achieves anything worthwhile.
Owen: Thank you for your time Chris! This is really amazing and I appreciate you sharing your story with me.
Chris: Anytime, and thank you!
For more information about Khan Academy and some exciting new developments in Las Vegas recently regarding eduction, check out the links and video below.
DOWNTOWN PROJECT DESIGNATES $50 MILLION IN FUNDING FOR EDUCATION INITIATIVES
published Nov 22nd 2012 by the Downtown Project (this article was removed from Downtown Project's website)
5 Best Educational Apps to Download
published August 1, 2012 6:00 AM
March 2011 TED Talk w/ Bill Gates







