Web Design
New Website Launch: Voodoo Skyline
Exciting Web Design

Here at All in Web Pro we are excited to announce our newest site VooDooZipline.com, a site for the newest ride at The Rio Hotel and Casino. The VooDoo Zipline ride is a seated zipline ride between 2 of the buildings of The Rio Hotel and Casino, 400 feet above the ground and reaching speeds of 33 miles per hour. With something this exciting and awesome we had a challenge to create a website that will convey this and provide visitors the tools they need to experience the VooDoo Zipline ride themselves.
This site has been designed to be responsive while integrating with an off-site booking engine and a on-site e-commerce photography section. To help show all of the excitement for VooDoo Zipline the site showcases a responsive HTML 5 video on the homepage and multiple image galleries.
New Website Launch: VEGAS IPSUM
Seems like every one and everything is getting their own form of Ipsum these days...
Lorem Ipsum is filler text designers use in preliminary layouts to visually demonstrate text formatting with out the distraction of meaningful content, usually Latin text. As more and more designers crank out new designs, Latin text seems to become rather dull and boring, that is why Bacon Ipsum, Hipster Ipsum, and even Samuel L. Ipsum come along to save the humdrum day! Yet, here at All in Web Pro, we felt there was something missing...
Sure bacon is delicious and tasty, but do you need that much extra calories in your design?
Yes hipster speak is totally "mainstream" and "cool", and who doesn't quote Samuel L. movie statements on a daily basis?
But what's more fun and exciting then Sin City herself??? The design is a fun bright retro throw back to Las Vegas! This is its initial launch and will soon be introducing new features which will include more Categories like: Gambling, Vegas Strip, Vegas Tech, Area 51, Movies, and more! Plus new Vegas Characters are set to make their appearances on the home page. So make to sure to bookmark it! Share it! And check back regularly for all the new features as you Vegas your Ipsum!
What ever happens on Vegas Ipsum... is a lot more interesting then other Ipsums. VEGAS your Ipsum!
New Website Launch: Song of the Day
Song of the Day has been redesigned with new features and tools to allow users to generate greater exposure for their favorite bands. The site has been built so that anyone can submit a artist and a link to a video, along with a review to be shared with the world. Then Song of the Day takes this submitted song and review and puts in an even playing field for it to compete with out concern of needing a large marketing budget. Everyday a new song is selected by editors using a rigid set of rules and guidelines as the Song of Day and it is then featured on the home page.
The original Song of the Day site was conceived and launched by our founder Owen Carver over 2 years ago. This current version of the site is just the next step in Song of the Day's evolution. We hope that with the social media tools, submissions, and review system we will be able to give the world a new platform to share and discover music on.
Please click here to see the current live site.
Las Vegas Give Camp 2013
The 1st Annual Las Vegas Give Camp is over and we here at All in Web Pro could not be happier, prouder, sleepier, or more amazed. Last weekend (June 26-June 28) over 50 local and non-local volunteers came to together to help out 17 Las Vegas local non-profit organizations. This phenomenal effort for everyone single person involved was able to give out over $100,000 in free services to the Las Vegas community.
Here at All in Web Pro we would like to send out a great big thanks to everyone that took part in Vegas Give Camp !!
We would also like to thank all of the sponsors of Vegas Give Camp for making the event run super smooth.
Here is a video from NBC3 News about the event.
Some photos of our AiWP team in ACTION!
New Website Design: Prakti - Changing the World with Cookstoves
Changing the World
PraktiDesign.com is the website home of Prakti, an exciting new social venture startup that's working hard to develop innovative technology that will significantly improve the health of women and children in developing countries. Their innovation is clean cookstove technology! They've created an advanced cookstove system specifically designed to be affordable for mass distribution in the developing world, and they've already begun operations in India, Haiti, and Nepal. Most people wouldn't think smoke from a cookstove could be such an important issue, but it's one of the top 5 killers in developing countries today, causing over 1.9 million premature deaths every year mostly among women and children who cook food in covered indoor stoves which release harmful particulates into their homes.
Owen Carver had the opportunity to meet the founder of Prakti, Mouhsine Serrar, last year at the UnReasonable Institute in Boulder Colorado during the 2 days leading up to the UnReasonable Climax event. The Climax is a startup stage where 25 entrepreneur graduates from the UnReasonable Institute's 6 week program present their for-profit social ventures to a packed audience of academics, investors, and like-minded individuals passionate about changing the world.
Prakti was one of two startups presented that received awards from Siegel & Gale, a global strategic branding firm based in New York, which entitled them to receive free banding services from the firm along with a blue-print for a new website. After some time Prakti reached out to All in Web Pro for help with the execution of these brand strategies through the redesign of their website.
While working closely with Prakti and the Siegel & Gale team, we generated an modern interpretation of this new user-friendly and easy to navigate website aimed at providing key information to investors and partners through a story-based content system designed for easy ongoing maintenance and expansion.
We're proud to be able to support Prakti in their mission to change the world through innovative cookstove solutions and are honored that they look to us for their web design needs.
12 Steps to Creating Value with your Website
12 powerful ways to create value with your company website
The internet is overrun with content streaming and updating every second of every minute of every day. Intelligently planned SEO (search engine optimization) strategy and management can funnel users through the digital deluge straight to your company’s website, but once you have their attention it’s crucial you provide them with value or they may never return. People love the access to information the internet provides and 8 out of 10 of consumers hit the web to research when they are in the market to purchase goods and services. But competition is fierce and if you do not stand apart from the crowd, you will be drowned out by the onslaught of content crowding the internet. Most users suffer from content overload and you really have one chance to make your impression or they will move on to your competitors. How do you keep them coming back? That’s simple, but not always easy: create value with your website.
1. Provide information that helps people.
To determine what information is helpful to people try this effective technique: Pretend you're a visitor and imagine what you would want to know and what information you would want to come away having learned after interacting with your website. This seems simple at first, but there are subtle and sometimes unobvious subconscious decisions that your visitors are making. Try to get in their heads and really think about what would make them, not you happy.
2. Have a purpose and a way to measure your progress.
Think of your website as your online ambassador. It represents you every second of every day, while you're sleeping, away on business, or offline. What do you want your ambassador to say to people who are interested in what you do and what you sell? What is your goal? Do you want your brand ambassador to generate sales or leads? How many and by when? Be specific in outlining your objectives so you can set up benchmarks and monitor your progress. If you are not hitting your marks, it’s a good indication that it’s time to make some changes to your content, online marketing, or SEO strategy.
3. Give or create something specific.
General information is for Wikipedia; you want people to gain measureable value from spending time on your site. Be specific in what you are communicating so people come away with a clear understanding of what they accomplished, learned or gained.
4. Use tools.
Tools help you maximize your web presence. Of all the sites they could end up at, your visitors came to yours; why let them leave without knowing who they are and taking the time to see what their interests and needs are? One way to do this is to use a newsletter sign up that captures their email addresses and maybe a few additional pieces of information. For the cost of providing a weekly or monthly newsletter you gain valuable leads and priceless market research.
5. Always include a Call to Action.
Make it easy for your website visitors; let them know what to do next if they are interested in finding out more, taking advantage of a special discount or promotion, or talking to a representative from your business. CTAs can be designed to run with new product launches, special promotions, your current marketing campaign, or key industry events. Even if you are not offering a specific offer, you can suggest they click on a link to take your desired conversion action. You need to know what specific behavior you want a visitor to engage in on your site to consider it a successful visit. Then invite them to do so, that’s your call to action.
6. Connect to your Social Networking Sites.
Invite your visitors to engage with your brand through the social sites where they spend their time. This takes the one way message of your website and makes it an interactive experience by opening the door to a conversation via Twitter, Facebook, LinkedIn, Pinterest, or whichever social networks your company uses. It's important to pick and choose which networks you really plan to use, then stick with it, even if you only write an update once a month.
7. Incorporate a blog.
Fresh content improves SEO while establishing your brand as a resource and leader. Additionally, if you continually update your site with new blog articles it provides a reason for people to revisit your site on an on-going basis, creating a relationship with your readers.
8. Use images and text to communicate your message.
Multimedia makes for a more satisfying and engaging experience. If you can use images to enhance your message, go for it. If you can offer video content too, then even better. Internet users are becoming accustomed to photos and videos and the more variety of media you offer the more enticing your message. Images also help communicate the message you're saying faster and in a more friendly way when used correctly.
9. Use images as part of your navigation on your homepage.
People should be able to click on an image or icon to navigate through your website to improve the ease of use. This is especially true on your homepage. Some people are visual and may prefer to navigate using images so be sure your images are clickable and reinforce the natural navigation structure and flow of your site.
10. Plan your pages and content.
This requires that you have your objectives clearly defined. Once you know what you want your site to offer and what you want your digital presence to achieve, you can plan your pages and content to accomplish your goals. As your goals change and evolve with your business and the marketplace, you should update your site and revise it accordingly.
11. Have your contact info on every page.
Make it as convenient as possible for visitors to get ahold of you when they are ready to take the next step and contact you. Establish the method of contact that works best for your business and have it appear on every page. Have you ever been to a website and not been able to find the phone number? That’s an easy way to lose a client or give the impression you're not eager to receive calls. Don’t require too much work on behalf of your visitors, because they may lose interest or delay contact. Think about websites you've used recently and where you had to look on their site to find the phone number.
12. Make your homepage user-friendly.
Your site should be easy to navigate, streamlined and not overly cluttered. A web page that a visitor can glance at and have a clear idea of who you are and what you do is ideal. You only have a short amount of time to convey your message and if it takes too much of an effort to comprehend, or more than 2 or 3 seconds to figure out how to navigate your site, guests will move on.
As a Las Vegas SEO and web development company helping local and national companies build their brands online we are always interested in hearing about the experiences others have had with user-friendly design and invite you to comment or email us any questions you have or topics you are interested in and we’ll do our best to include them in our upcoming blog posts. And feel free to let us know anything we might have missed or anything that has successfully created value for your users which could help others.
How to Use WordPress' Text Editor: for Advanced Users
Are you ready to start using HTML code?
If you've been using WordPress for a while and are comfortable creating and editing pages using the 'Visual' editor and are interested in having more control over your website or have been frustrated by the lack of precise control over the layout or appearance of your web pages, then keep reading because this article is for you.
Before we begin, you need to be aware of a few key points.
First, using the text editor in WordPress means working directly with the HTML code that acts as the scaffolding that holds your text and images in place. Because of the increased power this language provides you, it also comes with the responsibility to edit wisely and with caution.
Secondly, you need to realize that it is common to make mistakes when using HTML code, because any single typo can make or break your code, so be sure to double check your work, and don't be afraid if things look broken, just go back to your text editor and examine what you did.
Third, WordPress contains a "Revisions" feature that you should feel free to utilize when you need to revert back to a previous version of your page.
And lastly, don't hesitate to search the internet with questions about your HTML code, CSS styling, or how to achieve a specific goal. The internet is your friend!
How to create pages in WordPress using its "text" editor
Step 1) Write in (or paste as text-only) all text content, don't worry about styling just place text in paragraph form and inside <p> tags.
Step 2) Add Images to page using the WordPress Media Tools
Step 3) Save Page as Draft and then preview in a new browser window
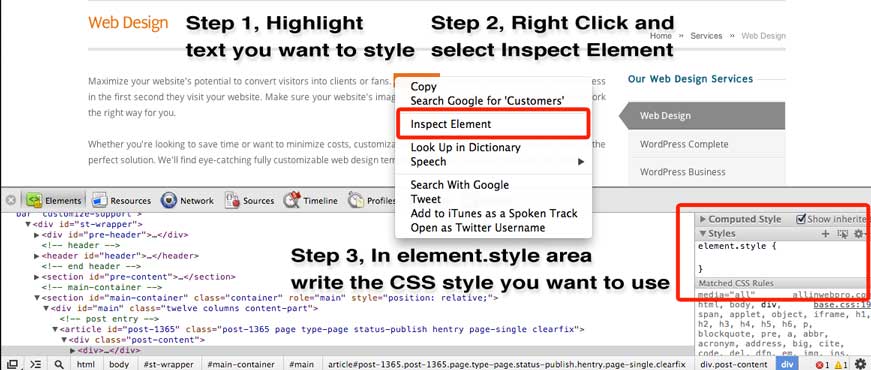
Step 4) Use Google's Chrome browser's Inspect Element tool to test out any custom changes to your website's styles and quickly see view those changes without having to update everytime. A basic review of what styles are will help you a lot, check out W3schools CSS tutorials. (see photo below)
Step 5) Copy and Paste the CSS rule from Chrome into a style tag ( style=" " ) inside of the tag containing the text (i.e. Tags can have multiple styles just use a semi-colon ( ; ) to separate them)
Step 6) Rinse and repeat until the page shines

Useful Html Tags
When using tags be careful to ensure that you alway close them correctly; to close a tag you simply rewrite the tag with a / right inside of it (i.e. <p> Whole Paragraph of Text </p>)
<p> This defines the stuff inside of tags as a paragraph
<div> This defines the things inside of the tags as a separate division of the page, great for layout purposes
<br/> Creates a line break, does not need a closing tag since it closes itself
<a href> Sets things as a link, WordPress will create this if you highlight what you wish to like and then click on the link tool in the WYSIWYG editor (3 button on first row)
<img> Used for images, does not need a closing tag since it closes itself. WordPress creates these when using the media tool
<ul> Creates a unordered list of items
<li> Defines the items to go into the list
<h1> Defines the text as a Header, there are 6 header sizes, H1 being the largest and H6 smallest
Creates a space without breaking onto a new line
Common Style Properties
font-size Sets how big the text is, should be set using px
color Sets the color of the text, best practice is to set with hex code of color
margin Sets the amount of space around an object
text-align Sets of how the text align on the page, this is relative to any <div> tags the text is inside of
letter-spacing Sets the leading for the text
float Tells an object which side of the page to align to, mostly used for images but can be used for <div> tags to create layouts













